Author: Vitalii Kiiko
Author’s summary
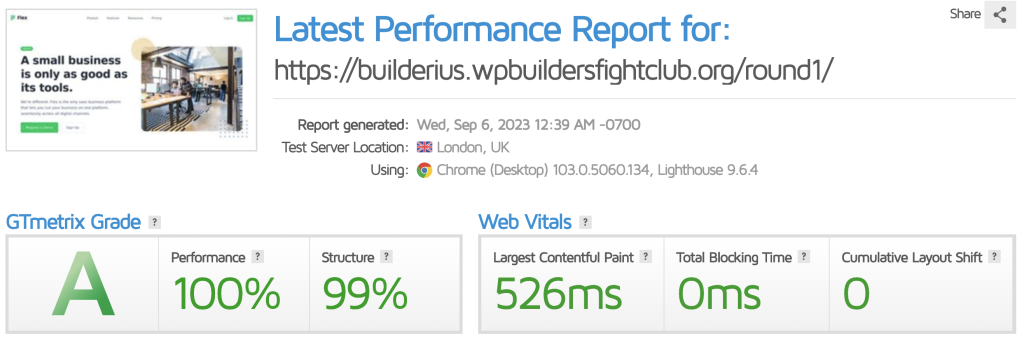
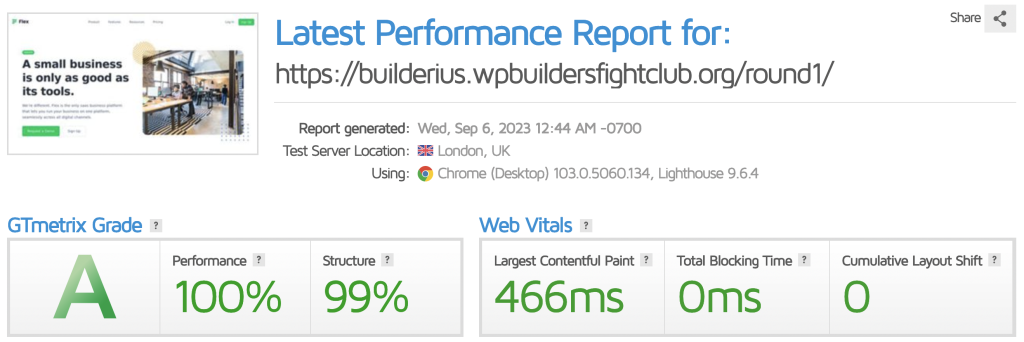
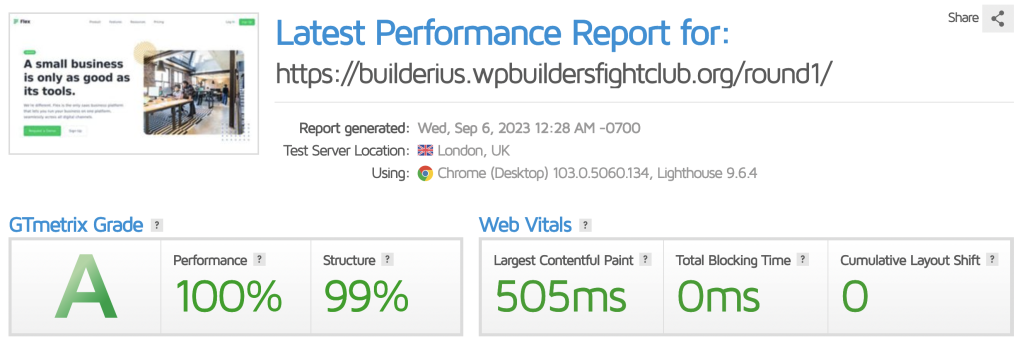
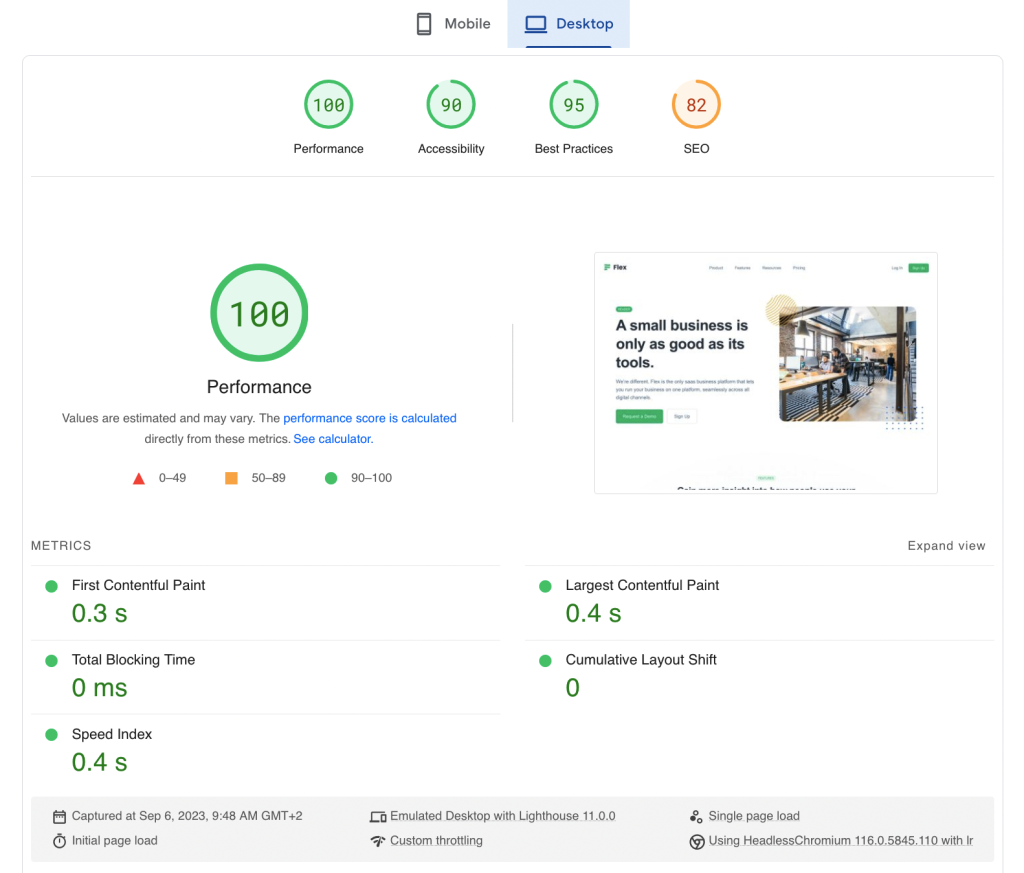
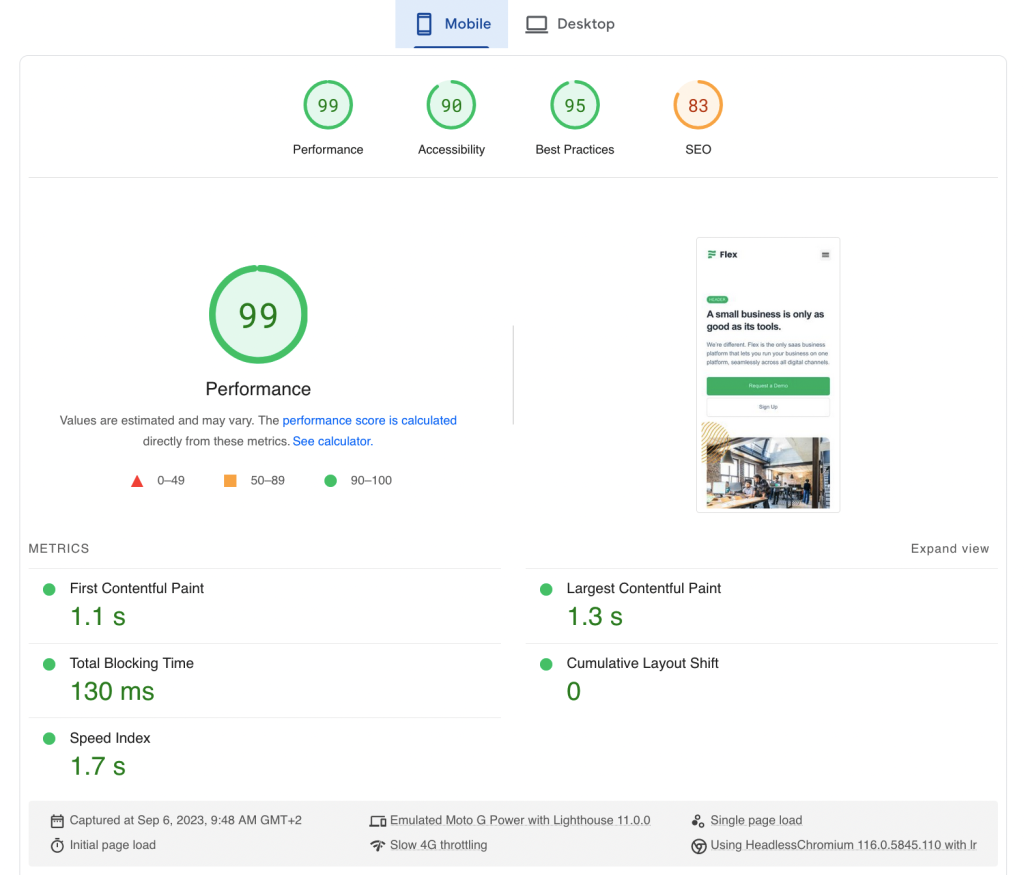
It was fun to participate in this project. I wanted to testify that Builderius builder – a new entry on the market – can handle this project. I also wanted to know how good it is. This final GMetrix scores showed 95/99 (average), so I am glad that Builderius performs so good!
Dynamic data
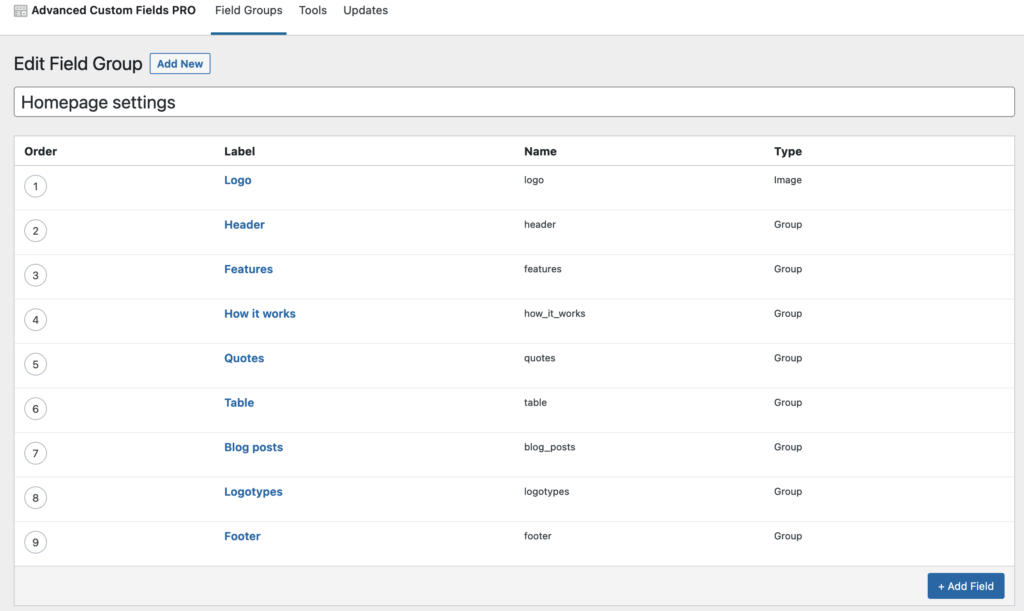
One particular fact about the template I made: it features 100% of dynamic data. The data that is controlled via post title/content fields and ACF fields, so it is easily manageable via admin area. For instance, this is how custom fields configuration looks like:

All the sections are covered! I do not have to open the builder and edit template every time I need to change some copy. I made changes inside custom fields – and the changes are visible for all visitors already! This is extremely flexible!
I was always advocating for 100% dynamic data, and I still think it is a great idea. But. Out of curiosity, I have checked the performance with the same data but supplied as static JSON – and the results were even better! The site’s performance was higher with static JSON data. Just to clarify: it is the same amount of data displayed, but the difference is that with dynamic data the builders performs GrapqhQL request for about 50 custom fields, post title and post content and with static JSON all those 50 fields are available without querying the DB. It is an important knowledge and we definitely will be improving the builder and moving towards static site approach.
Working with the editor
I did not filmed all the process of the template creation, but I have this video:
This is how I did the section where items from ACF repeater field must be displayed. I am using Collection module. Since all the data is available in JSON format, I simply insert it into Collection and then output by using mini-templates. It takes ~10 minutes of time to create those mini-templates and style them and the query-loop like section is done! Great!
In general, working in the editor feels like having 100% control over the template and changing the correct CSS settings to achieve the design. It is not that fast, it is more like custom coding with CSS. At the same time implementing functionalities like query loops, sliders, tabs etc is very fast thanks too dedicated modules. These are “no-code” solutions, which means I do not write the actual code, but apply a common logic and sometimes writing expressions.
Desktop and mobile header/nav menu
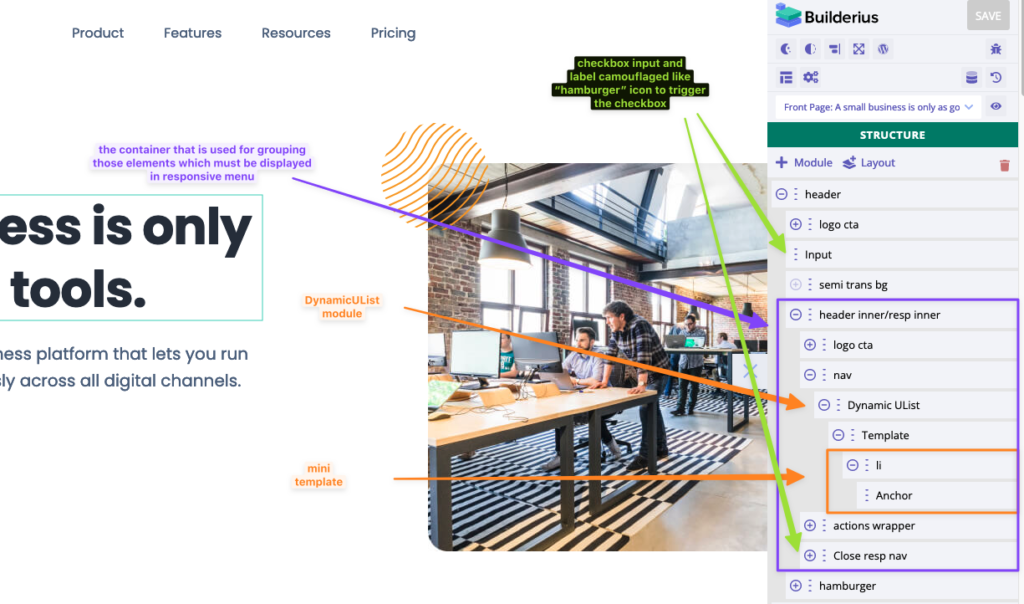
Builderius has many interesting modules. I have mentioned already the Collection module. Another great module is DynamicUList (dynamic <ul>). It specifically good for creating menus. It is an augmented <ul> HTML tag. Very similar to how Collection works, Dynamic UList also expects a JSON data, so then it creates list item elements according to mini-template provided. This way my WP nav menu items are getting displayed on the site.

Next one – the responsive menu. I am using CSS and proper HTML structure approach to achieve the responsive menu. This way I do not create two menus on the page. I re-use the same menu, just display it differently by using CSS. Checkbox input is my main controller whether to display the responsive menu or not. It is getting triggered by a label camouflaged as “hamburger” icon. Simple and re-usable.
Performance and structure
I am pleased that Builderius shows the lowest DOM size param. It means it is free from bloat of HTML tags. Very often other builders add a lot of wrappers, inners and so on. Countless div’s! Builderius does not do that, it keeps DOM size minimal. It is an absolute winner here! 🙂
Of course, it also depends on the skills of the developer, how specific user uses HTML. Let’s take as an example my approach with responsive menu and how other developers of this project did it. I am re-using the same menu, and I can do this also because in Builderius I am free to do that. I do not have any restrictions here! I have checked two other projects (popular builders) and I saw that they both have TWO menus on the page. In conclusion, the developer and the builder shares the responsibility 50/50. Sometimes it is developer who does not know how to make it other way, sometimes it is the builder tool that does not allow to do it the other way.
Publishing
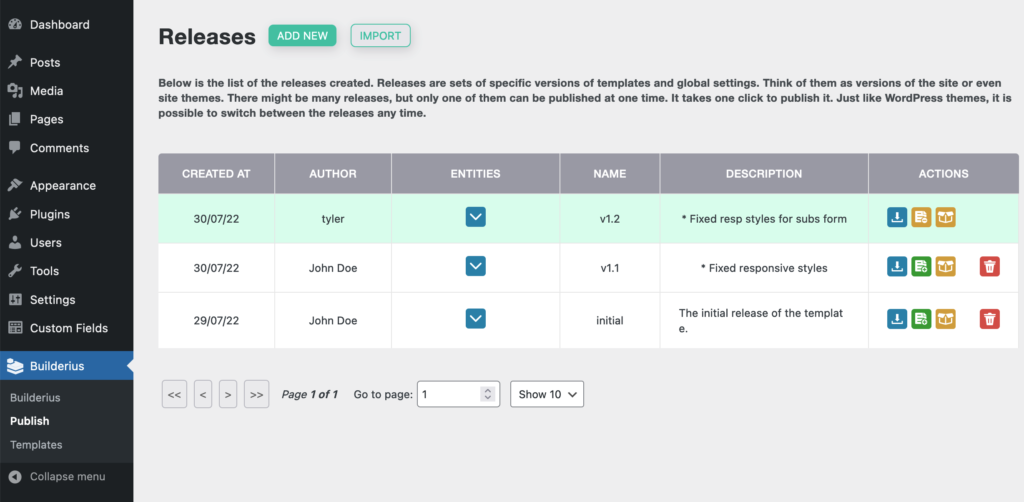
Few words about the publishing system in Builderius. Basically, it implements both production and staging environments. When I work in the builder and save changes – these changes are part of the development environment and they are visible only for administrators. Also I can switch between development and production environment any time. I just decide how to preview my site. Later, when I have finished my template(s) I could create a Release – a special entity that includes specific version of one or many templates and settings. It is like a WordPress theme!

I can set the version name and make notes about the release. Moreover, I can have many releases. And then I can switch between them any time I need! Only one release can have status “published” at one time. The templates of published release are visible for all visitors of the site.
Themes/plugins used on the project
- Builderius FREE 0.13.1
- Builderius PRO 0.13.0
- ACF PRO 6.2.0
Performance scores last time updated
September 2023
GTMetrix example results



PageSpeed Insights example results


Screenshots of the template
Disclaimer (!) Unfortunately, sometimes elements are not shown with their proper styles on these screenshots. This is a technical issue of the software, not the template!