Author: Miroslav Mišo Medurić
Author’s summary
Big thanks to Vitalii Kiiko & Sridhar Katakam for organizing this great event and inviting me to present Pro from Themeco! I really enjoyed working on the project. I am a Themeco user since 2014. I started with the X theme and then switched to its more powerful version called Pro. Pro is both a theme and a site builder in one.
I followed the competition rules and I hope everything was met. The website’s visual appearance should be identical to the template we had to copy. Although Pro has native CSS Grid, this design was simple so I haven’t used it anywhere on the page.
I used the “Perfect Fourth” scale for typography and spacing because it was the closest one to the original template that we had to copy.
When it comes to responsiveness, the competition rules left us to decide on how to deal with it. My general approach is that the website must look great and be usable no matter the screen size, so I utilized the native Flexbox and adaptive approach on all sections. I also made sure that the “Perfect Fourth” scale is maintained at all screen widths while headings are scaling depending on the screen size.
The entire page was created with installing just one plugin, ACF Pro. All functionalities are native to Pro with the exception of the pricing toggle. Since this is a demo page, I haven’t created blank post types for the “Features” section, but instead I looped JSON files. JSON Looper is a native option that can be turned on inside any of the Pro’s containers, along with many other looper types. JSON content is then added directly to the element, creating an internal mini custom post type.
With the Blog, I created dummy blog posts with featured images and categories to loop from.
Hero Section
I wanted to prioritize Hero’s section height, since it contains important above-the-fold content. It means that the buttons won’t “run away” below the image’s height due to the narrower screen sizes. This is purely a CRO decision, but in my opinion it is also more aesthetically pleasing. The image maintains its height but it is getting narrower. I made sure that the focus point on the subject of the image is never lost. At 979px, the image reflows, initially being wider to avoid excessive scrolling.
“How it works” section
One thing worth mentioning with this section is using the native Flexbox reverse option in Pro to make sure the left image reflows below the text instead above it. This is a CRO decision as well, and also to keep the aesthetical consistency. The items are dynamic with the content coming from the native JSON looper.
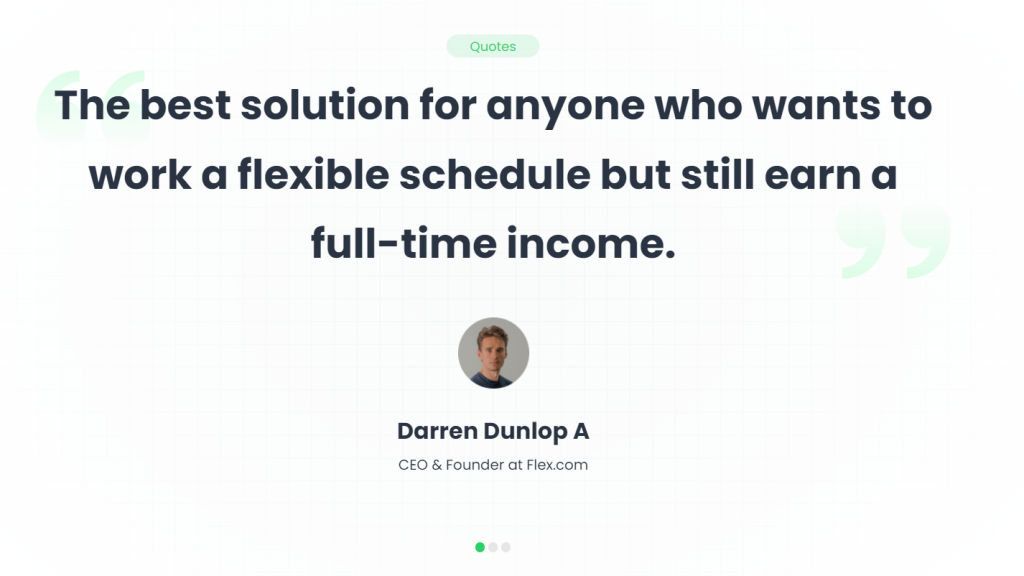
Quotes slider
The slider section is built with Pro’s native slider element which is actually just a slider container. I looped it and placed the custom heading, image, citation and other things the way the original design demanded. Pro’s sliders can look and behave natively like any commercial slider out there, but at the fraction of performance cost.
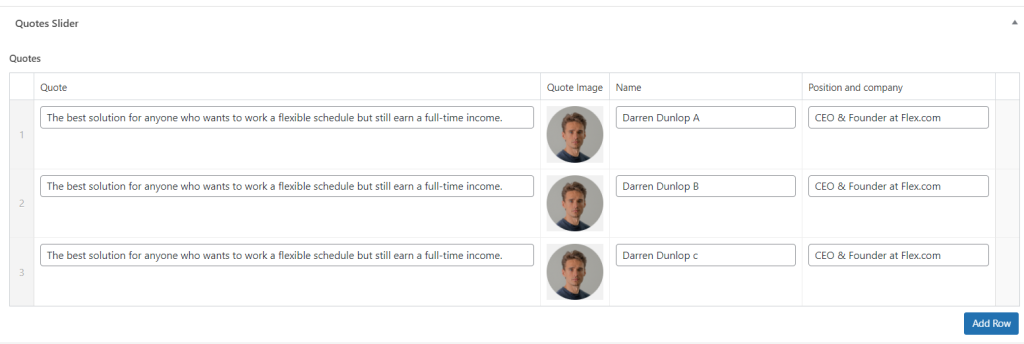
The source for the quote slides is the ACF Repeater field, looped with the Pro’s Dynamic Content Looper. I created a Repeater with four fields, “Quote”, Quote Image”, “Name” and “Position and Company”.

The fields are outputted in the slider on the front-page:

Besides the visible part, I used the “Name” field to output the Image’s Alt text, and also to keep the element semantically correct I outputted the “Name” filed inside the “cite” attribute.
Pricing
The pricing table was easy to do. I could have looped individual packages, but they seem like something pretty static so I created three fixed columns instead. I made the features in each column dynamic though, using the JSON Looper to make maintaining the table easier by the fictional users.
With regards to the pricing toggle, I used a small 21-line JS script to target the prices, so they can change from Yearly to Monthly and vice-versa. I could have created the toggle natively as well using Pro’s conditions, but that would involve duplicating the table and almost doubling this section’s DOM size so I opted not to do it in this project.
The Blog
The Blog section is looping through the posts. It is not a Recent posts element like some builders have. These are all native simple elements. I created one of the items using an image element and three text elements below them, and made them dynamic. I then created another sub-loop to loop the categories. It may sound complicated but it is simply placing a Div element with the looper provider enabled, and placing a text element inside it with the dynamic category name, with the Looper consumer enabled. That’s all there is to it.
I quickly created a layout for the Blog posts. Since the subject of this project is only the Homepage, I just loaded one of the templates from the Themeco Design Cloud and adjusted the colors a bit. It took me just a few minutes to do it.
Logo carousel
The Logo carousel is also looped from the JSON looper. I opted for Flexbox no-wrap all the way down to 767px to keep the logos side-by side. When reaching mobile widths, I switched to wrap so the logos can reflow, but also shrink to fit the narrowest screen possible.
Header and Footer
I created one global header and also one global footer. Header has a specific mobile menu which was easy to recreate with Pro since it is just an off-canvas element that received other elements such as the image, navigation, and the buttons at the bottom. I could have opted for a more complex solution where I would create a single menu and thus saved a lot of extra DOM elements, but in this case, I just used the responsive option to hide the desktop navigation and show the mobile one, to save on dev time.
The footer is a simple one. Each menu loops through real (empty) pages that I created. The copyright year is dynamic as well, using the native dynamic content.
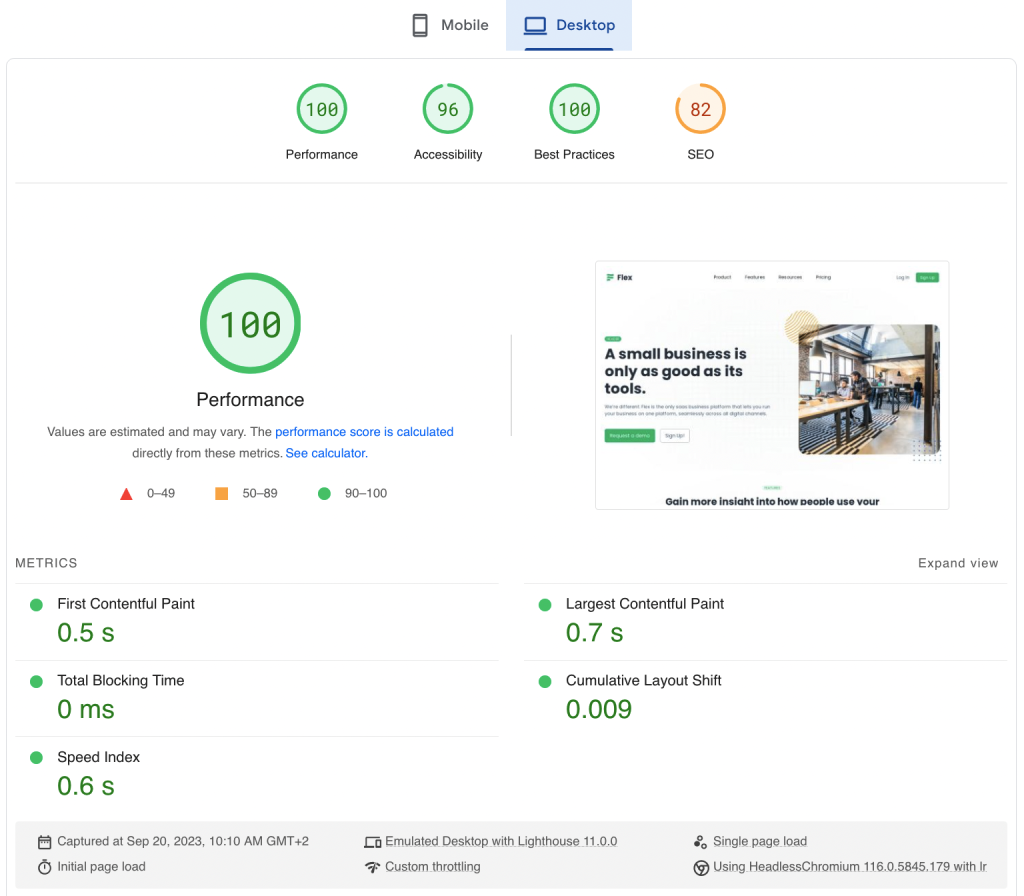
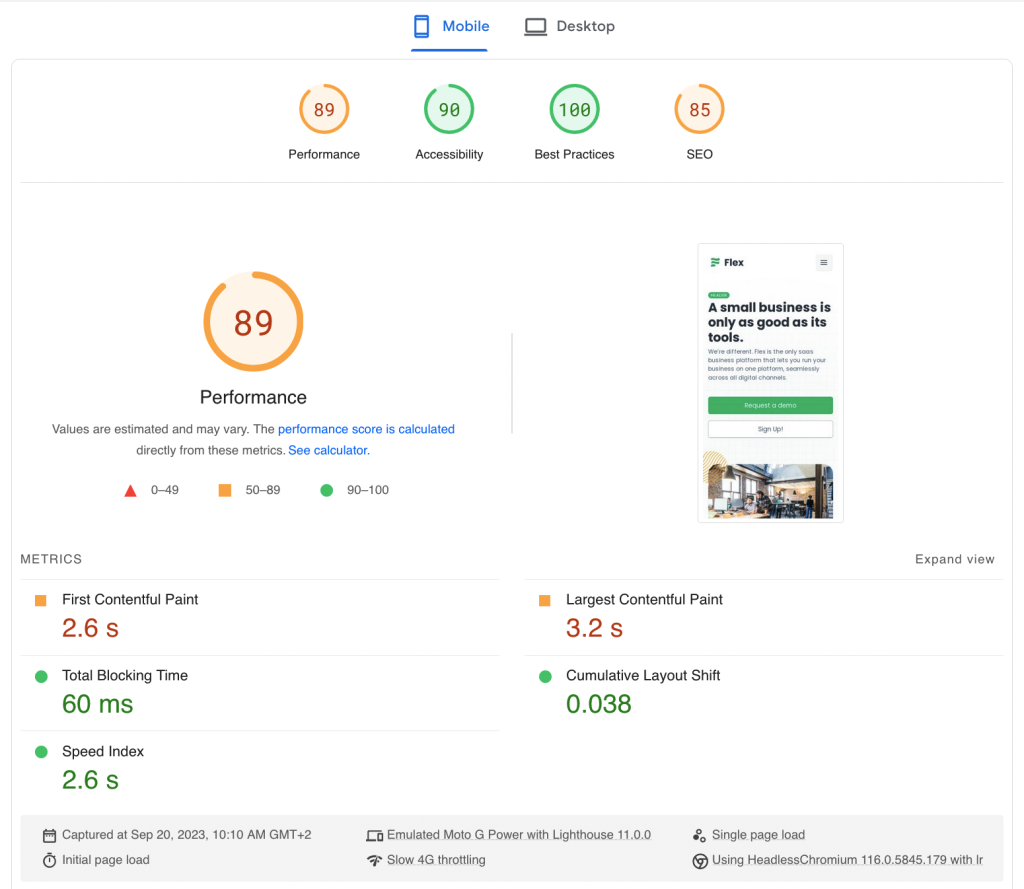
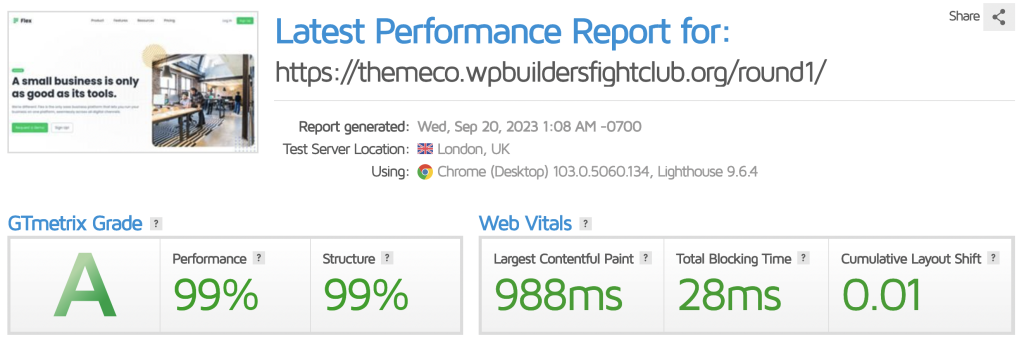
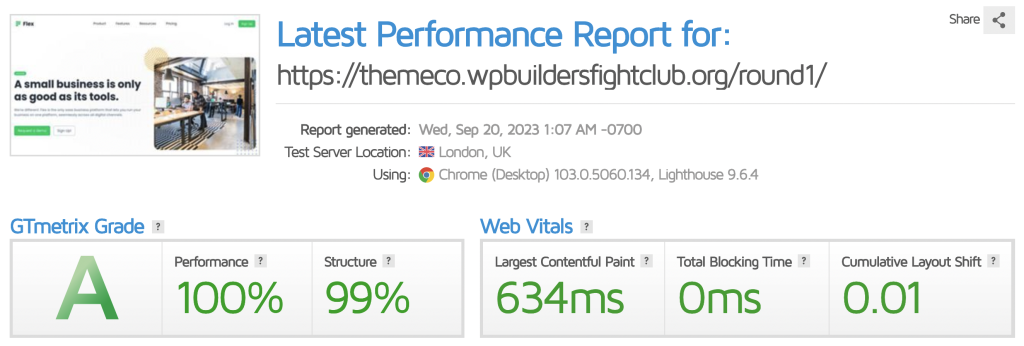
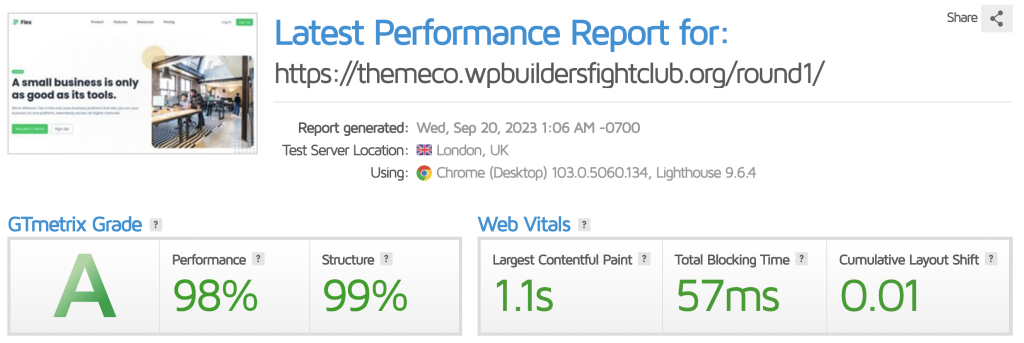
Performance
I don’t know how the numbers will look like at the official testing day. I did get up to 99 on the Mobile PageSpeed Insights scores, and also had less sometimes. It varies depending on external factors.
Accessibility score is at 90 because the template that we had to follow has low contrast on pills and buttons. Pro has ARIA roles in all templates so if all the accessibility rules are taken care of such as contrast, it is easy to get 100 on the accessibility score. Since Pro allows Custom attributes on all elements, I made sure to ARIA-hide all the unnecessary icons and other content that is not relevant for the screen readers.
“Best practices” PageSpeed score is at 100. I didn’t optimize for this at all. It is just a well written builder that also had zero security breaches in its entire 10-year history.
SEO score is 85 because I didn’t install any SEO plugin for the Meta description, and also these demos are noindexed.When it comes to GTMetrix, I’m sure that the official tester will get a straight “A”. I did get 100% on performance and 96% on the structure, with 694ms of LCP, 0ms TBT and 0.01 CLS. The results can vary however, but those differences are negligible in real life.
If optimization plugins were allowed in the competition, I wouldn’t turn minification on since Pro is minified already, and I probably wouldn’t combine files either. Individual packages are very small so I would probably rather let HTTP/2 simultaneous multiplexing to do the job. I would just use WebP images, leverage Dynamic and File-based caching, optimize the heartbeat, defer render-blocking JS and possibly preload some assets. When it comes to jQuery, Pro doesn’t require it. Themeco removed it in fact, but had to bring it back temporarily to support some older Themeco plugins. They will remove it soon again. In the meantime, I used a filter in the child theme to remove it. Disabling Emojis is not a native option in Pro yet, so I used a function for that in the child theme as well. Any caching or optimization plugin has these options.
The final thing to mention is the DOM size. With 696 elements, Pro sits right in the middle within the current competition, closer to the lower end. Pro’s containers are not mutually dependent so I could have gone much more barebone on DOM to achieve this design but I decided to strike a balance between development speed and performance numbers.
One more important thing to mention is the backend performance. I just measured how quickly this homepage becomes editable in Pro once the “Edit” button is clicked: It is 6 seconds. Backend in not laggy and everything is snappy. This is mostly thanks to the Pro’s modern Ember & React codebase. Development time is valuable and for that reason I want my builder to react instantly on everything I do.
In conclusion, I am very happy how this little fun project turned out. Pro demonstrated its power and performance nicely. It belongs to the category of old, big, powerful and feature-rich builders, but despite that its performance is much closer to the smaller block-based builders.
If you’d like to learn much more about Pro, I wrote an extensive review of all the Pro’s exciting features. I invite you to check it out!
https://www.wpusability.com/blog/x-and-pro-theme-review-after-using-it-for-7-years/
Themes/plugins used on the project
- ACF PRO 6.2.0
- Themeco PRO theme 6.3.9
- Themeco PRO child theme
Performance scores last time updated
September 2023
GTmetrix example results



PageSpeed Insights example results