Author: Rohan Khandeparkar
Author’s summary
The website is built using Visual Composer and twenty twenty-three theme.
It uses two additional plugins: Advanced Custom Fields and SVG Support.
Details
The header and footer are added using the theme builder feature of the plugin and the layout is then applied to the page. This makes it easier to use the same header for any pages added in the future.
The menus in the header and footer are dynamic. All sections are created using Visual Composer rows.
It was easy to create the header section with text on the left and image on the right. The only difficult part in this case was overlapping the images on top of one another as the image on the right is not a single image but a combination of three images. This was implemented using CSS. The text on the left is dynamic and can be changed using the ACF.
The features section is created using a single row. The features element of VIsal Composer has the exact same layout to display features. However, as the icons in the mockup were custom-made, I used a combination of image and text elements.
The how it works section was quite easy to recreate except the image part which required overlapping three images on top of one another.
In the quotes section I used a combination of a pageable container and a testimonial element. This section is dynamic and it supports replacing text and adding custom images using testimonial element. The number of testimonials can also be adjusted via the testimonial element settings.
In the pricing section, I am using a combination of toggle container and pricing elements. The display of the toggle switch in this case is a bit different from that of the mockup. However, it can be adjusted to match the exact style using CSS.
The blog section is created using one of the nine post grid elements available in Visual Composer.
Themes/plugins used on the project
- Visual Composer 45.5.0
- SVG Support 2.5.5
- ACF PRO 6.2.0
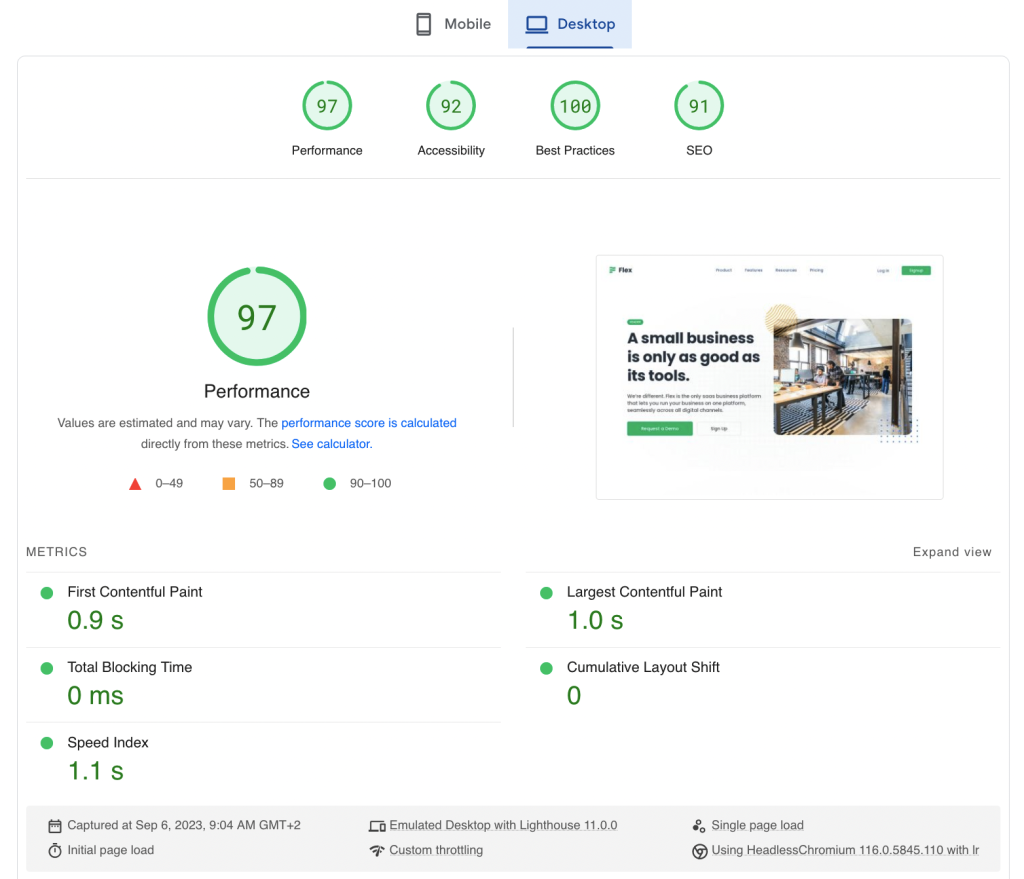
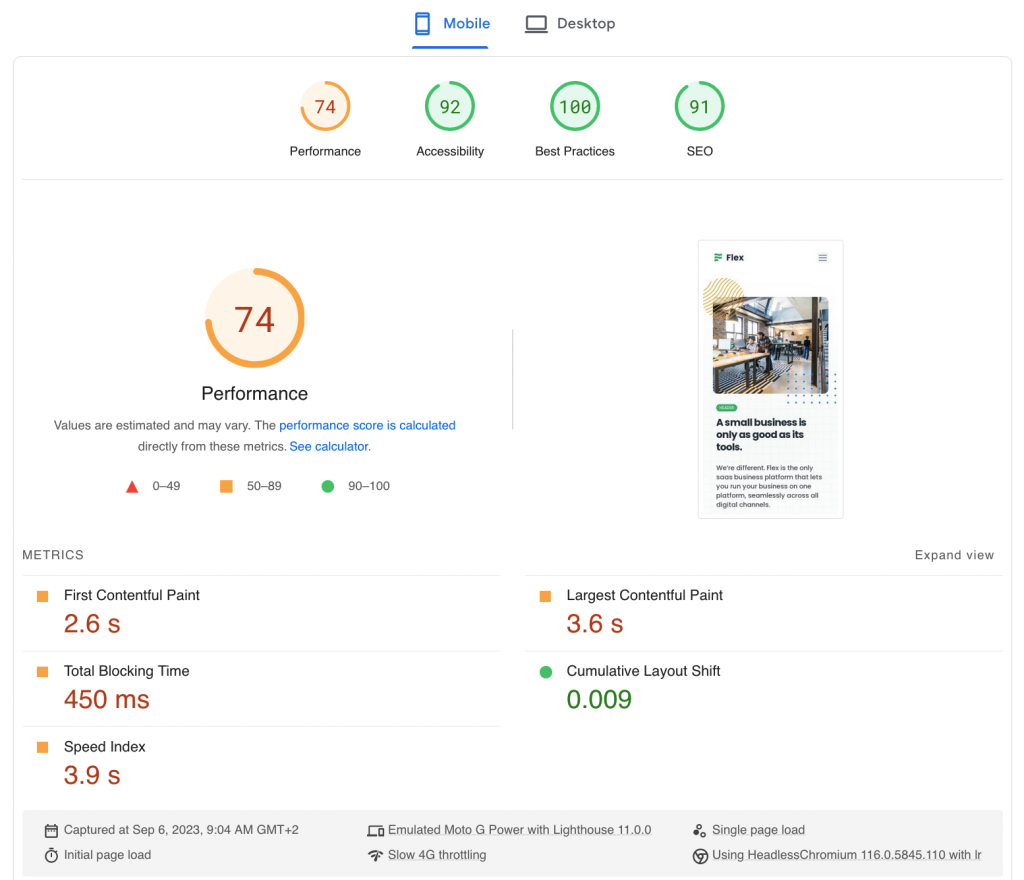
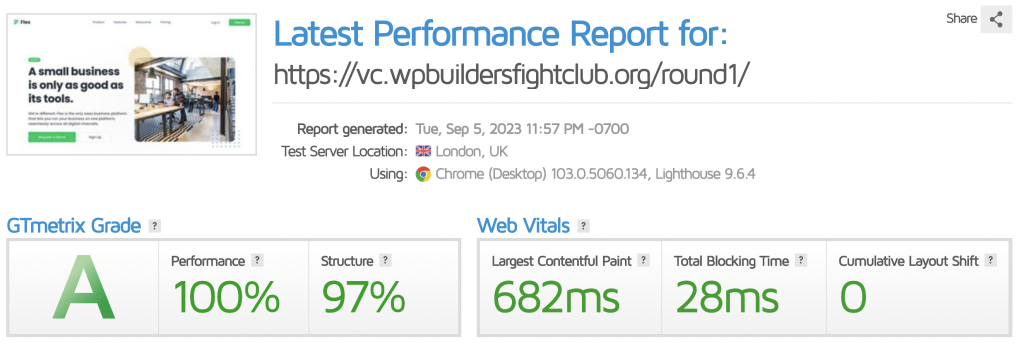
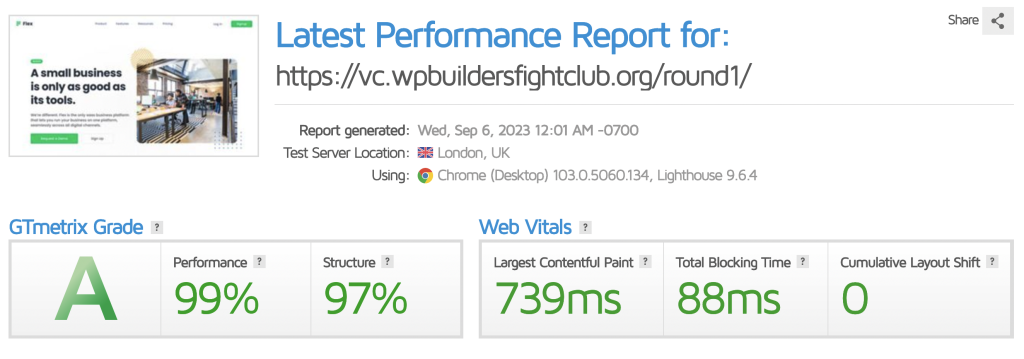
Performance scores last time updated
September 2023
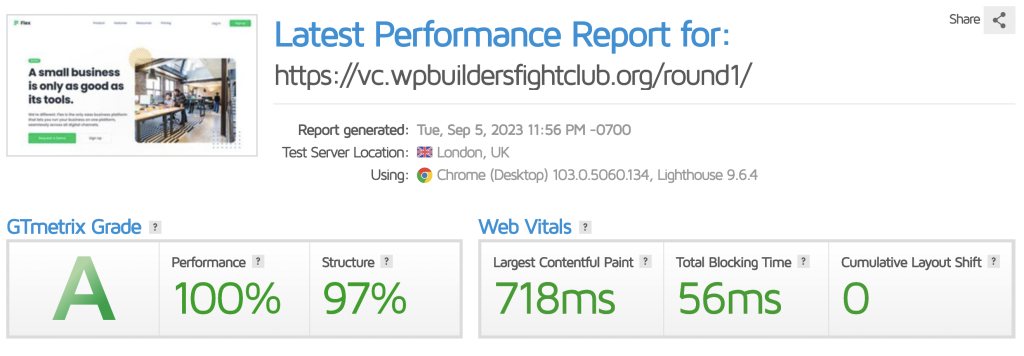
GTMetrix example results



PageSpeed Insights example results